
L'atelier pour apprendre à créer son site Web à la main est un atelier qui a été pratiqué plusieurs fois au sein de CLUB1. À force, ça à donné une petite routine assez basique qui peut soit être ré-utilisé, soit servir d'inspiration pour d'autres formes d'ateliers.
Pour cet atelier, dans le but de rapidement ressentir les émotions liés à la mise en ligne de fichiers sur le Web, on propose aux participant·e·s d'utiliser la zone prévue à cet effet sur le serveur.
Comment présenter et introduire un tel atelier ? #
Avant de partager l'atelier, on doit souvent le présenter, avec des images, du texte et des liens. La pratique du HTML à la main n'est pas une pratique courante et n'est pas facile à présenter. Le contexte (l'hébergement, internet...) est lui même assez flou en général.
Pourtant, ces atliers sont un bon point d'entrée pour mieux comprendre ce contexte !
métaphore du language
Pour rendre ce dont on parle plus compréhensible, on peut essayer de le comparer à une pratique plus connue, comme l'apprentissage d'une langue étrangère.
Dans ce cas là, on pourrait dire que HTML et CSS sont les langues du Web. Et qu'on peut apprendre à les parler. De la même manière que pour les autres langues, c'est plus sympa de faire ça en groupe et surtout de pouvoir les mettre en application directement.
Par contre, ça peut faire un peu peur : apprendre une nouvelle langue c'est looonnng ! Mais pour filer la métaphore, on peut dire : pas besoin de savoir tout les mots ! Avec un petit ensemble de base, on peut arriver à faire pas de choses pratiques. Ensuite, en effet, c'est long d'affiner sa grammaire. Ça marche plutôt bien pour HTML/CSS : C'est facile à apprendre au début, on arrive vite à un résultat. Par contre, maitriser parfaitement le CSS c'est un peu infini !
formaliser le contenu
Peut être que ça aide pour des personnes assez extérieures à ses pratiques, de se rendre compte, avant de venir, ce qu'on va concrêtement faire lors de l'atelier.
Mise en place technique #
Quelques infos à propos de la mise en place technique de l'atelier.
Pour les participant·e·s
Il faut télécharger le logiciel FileZilla :
filezilla-project.org (pas besoin de la version pro)
⚠️ attention : l'installeur Windows a peut-être des option de merde qu'il faut décocher lors de l'installation.
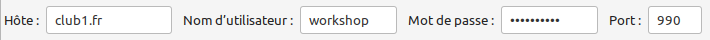
Il faut ensuite rentrer les informations suivantes dans la barre horizontale :
- Hôte :
club1.fr - Utilisateur :
workshop - Mot de passe :
??? - Port :
990

côté serveur
On a un utilisateur du serveur qui s'appelle workshop dédié aux workshop.
Un nouveau mot de passe est choisi à chaque atelier.
Cet utilisateur dispose uniquement d'un accès FTPS pour se connecter au serveur.
À l'intérieur, on crée un nouveau dossier par numéro de workshop.
📁 public
📁 003
📁 007
📁 008
À la fin d'un workshop, on bloque l'accès en écriture au dossier précédent, de façon à ce qu'uniquement le dossier de l'atelier en cours soit modifiable et ainsi de suite !
💡 Un jour ça vaudrait le coup d'avoir un script qui fait ça
Références #
- Atelier Cybercabanes - Un atelier similaire organisé par Hackstub, un hackerspace strasbourgeois.
- Workshops Luuse
Annexes
Quelques autres réfléxions à ce sujet.
Lors de l'atelier, on arrive rapidement sur la "frontière du menu". Dès lors qu'un menu doit être copié de pages en pages, la construction manuelle du HTML peut devenir moins fun.
Plusieurs solutions existent :
- Apprendre à être à l'aise avec l'outil de recherche et remplacement. Par exemple, avec celui de VScodium, le fait de voir en direct les changements permet d'apprendre en direct !
- détourner l'index Apache. On peut fournir à Apache un fichier
.htaccesspour modifier son apparence, inclure un titre et un bas de page. - Utiliser les SSI (server sides includes)
- Utiliser un générateur de site statique.
- Apprendre un peu de PHP
Un article à ce sujet : https://filiph.net/text/the-revenge-of-server-side-includes.html